 Most of the bloggers want to make their site looking unique and eye-catching. If you have no idea about coding then you can't do it. But don't worry, we always try to help your site look better by our coding tutorial. So in this tutorial, i have created a 3d looking stylish blogger popular posts widgets and i am sure that you will like it. This widget not only help your site look better but also your reader will be happy to see it. Just follow all of the step carefully.
Most of the bloggers want to make their site looking unique and eye-catching. If you have no idea about coding then you can't do it. But don't worry, we always try to help your site look better by our coding tutorial. So in this tutorial, i have created a 3d looking stylish blogger popular posts widgets and i am sure that you will like it. This widget not only help your site look better but also your reader will be happy to see it. Just follow all of the step carefully.How it Looks: After following all of steps it will looks like
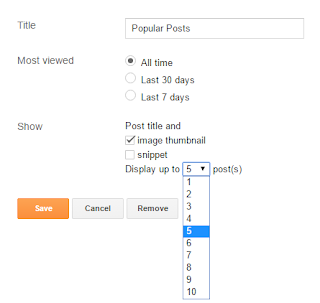
How to Add Popular Posts Widgets: Login to your blogger account then go to Layout clickAdd a Gadget and choose Popular Posts Set popular post widget like below image.
Add Popular Posts Widgets CSS: After adding popular posts widgets, now we need to style it. For this, you need to add css code. Go to Theme click on Edit HTML. After opening template editor , click anywhere inside the code and press CTRL+F for a search bar. Then search </head> tags like
and paste below css code above of </head> tags.
<style type="text/css"> /*********************** * Name= Popular Posts * Credit = MD Jillur Rahman * Website = www.codiblog.com * License = Attribution CC BY ***********************/ .PopularPosts .item-thumbnail { margin-bottom: 0; -webkit-box-shadow: 0 0 9px rgba(0,0,0,0.4) inset; -moz-box-shadow: 0 0 9px rgba(0,0,0,0.4) inset; box-shadow: 0 0 9px rgba(0,0,0,0.4) inset; -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; margin-right: 10px; } .PopularPosts ul li img { height: 50px; padding-right: 0; width: 50px; background: #333; -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; } .PopularPosts .widget-content ul li { background: #00aeef; } .PopularPosts .widget-content ul li+li { margin: 0 10px 0 0; -webkit-transition: all 0.4s ease; -moz-transition: all 0.4s ease; transition: all 0.4s ease; } .PopularPosts .widget-content ul li+li+li { margin: 0 20px 0 0; } .PopularPosts .widget-content ul li+li+li+li { margin: 0 30px 0 0; } .PopularPosts .widget-content ul li+li+li+li+li { margin: 0 40px 0 0; } .PopularPosts .widget-content ul li:hover { -webkit-opacity: 0.8; -moz-opacity: 0.8; opacity: 0.8; } .PopularPosts .widget-content ul li:nth-child(2n+1) { background: #222; } .PopularPosts ul li a { color: #fff; font-family: Arial,serif; font-size: 15px; font-weight: 500; line-height: 20px; padding: 12px; display: block; } </style>Then Save template and your are done. Now see your site.






Post A Comment: